Another day, another Shopify conundrum 🙂
The condundrum this time around was that I wanted to automatically cross link different colours of the same product. But, because those products have been set up as separate products with their own size variants and SKUs, there’s no way to cross link them directly in Shopify. Very annoying.
The situation was this: my client had 5 pairs of women’s ski pants as individual products, but in case a size dropped out of stock, they wanted to cross link to the other products from the product page(s), as a well of cross selling the other options.

It’s simple enough to this manually with HTML if you have a small number of products you want to link to. But it could get very time consuming if you have huge collections of products and many variants to boot.
Enter the solution, found from Stephen Keable.
This method includes a little bit of custom code for your product template, and some custom tagging for the products you want to cross link. Here are the steps to take:
1) ADD A COLLECTION WITH YOUR VENDOR NAME
Add a collection with the name of the vendor, that contains all the products you want to cross link. I simply added a collection with all the products from the online store, in case we needed to cross link more than ski pants in the future.
To do this, go to Collections, click Create collection and add the collection, ensuring it contains the products. My clients Vendor name is OOSC Clothing, so the collection name is the same, and the handle ends in ‘oosc-clothing’. If your vendor collections are quite large (say, 150 products or more) you might need create collections for the tag you’ve used, so that Shopify isn’t overloaded when the code loads.
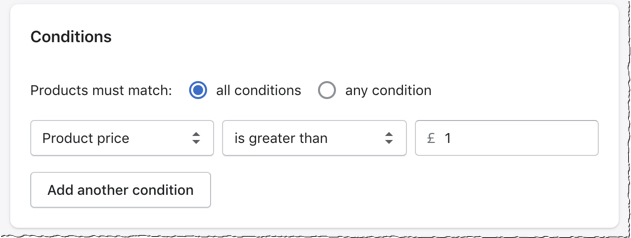
For the logic, you can use whatever you like, but I simply used a rule that stated if the product value is greater than £1, add it to the Collection. Click Save once complete:

2) TAG THE PRODUCTS YOU WANT TO CROSS LINK
The next step is to tag the products you want to cross link to one another.
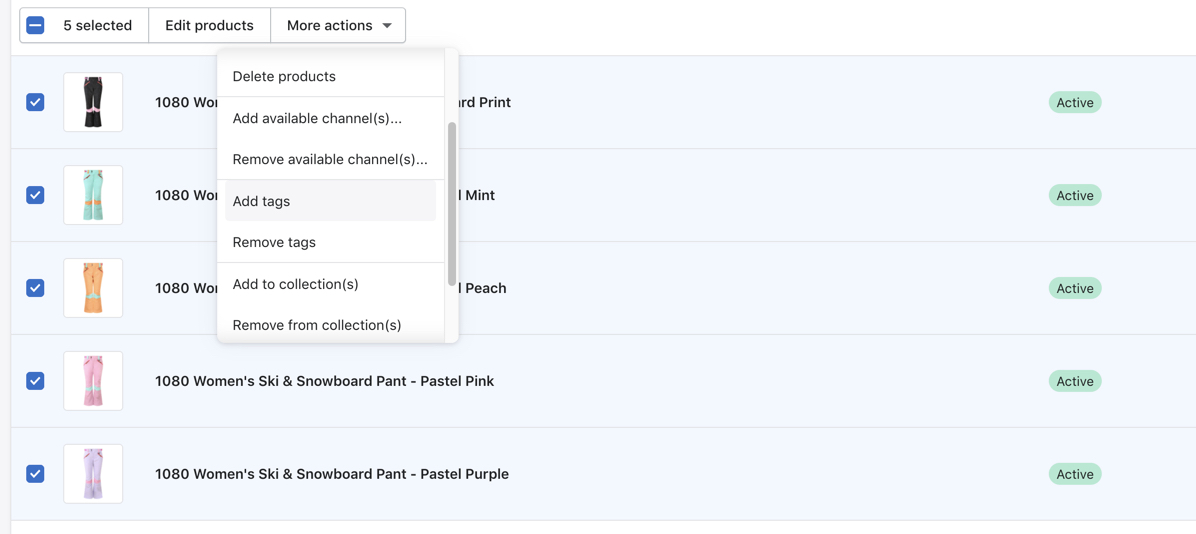
This process is fairly easy, as you can make use of Shopify’s ability to add tags in bulk to many products at once. Simply find and select all the products you want to link together, and select Add tags.

Stephen’s logic (and his code) was to use a prefix of _alt_ at the start of the tags, so that the code can search tags for a product and find these ones easily.
So for my client for example, the tags for the womens ski pants were _alt_womens-pants. If I wanted to cross link all the mens pants, I would use _alt_mens-pants, for example.
3) ADD THE PRODUCT TEMPLATE LIQUID CODE
Next, go to Online Store, Themes, Actions (dropdown) and then select Edit code which will open up your theme code templates.
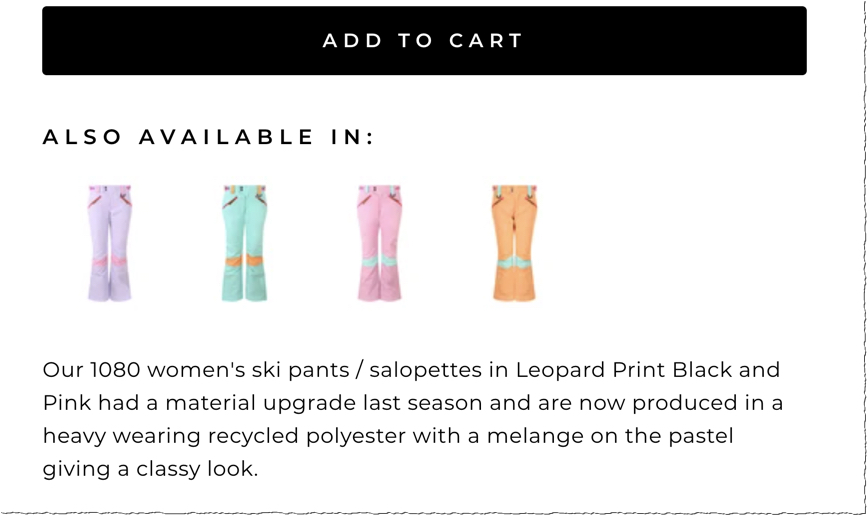
You’ll then need to find your product template code, and then find the section in the code where you want the cross links to appear. I decided to add them just below the Add to cart button, but this is personal preference.
If you don’t know how to do this, it can be a bit fiddly, but using Chrome, use Inspect, highlight the part of the code for where you want the new bit of code to go, and then find that respective part of the code in the template.
Once you’ve found where to place the code, my suggestion would be to first copy, paste and save the original code in Notes, Notepad or another application, in case you need to reset the code if it doesn’t work.
Next, paste the following code:
{%- assign tag_alt = "BLANK" -%} {%- for tag in product.tags -%} {%- assign tag_prefix = tag | slice: 0, 5 -%} {%- if tag_prefix == "_alt_" -%} {%- assign tag_alt = tag -%} {%- break -%} {%- endif -%} {%- endfor -%} {%- unless tag_alt == "BLANK" -%} {%- assign vendor_handle = product.vendor | handle -%} {%- if collections[vendor_handle].products.size > 0 -%} {%- assign alt_products_total = 0 -%} {%- capture products_output -%} {%- paginate collections[vendor_handle].products by 200 -%} {%- for alt_product in collections[vendor_handle].products -%} {%- if alt_product.tags contains tag_alt -%} {%- unless alt_product.id == product.id -%} {%- assign alt_products_total = alt_products_total | plus: 1 -%} <a href="{{ alt_product.url }}" title="{{ alt_product.title }}"><img src="{{ alt_product.featured_image | img_url: '90x90', crop: 'center', format: 'pjpg' }}" alt="{{ alt_product.title }}"></a> {%- endunless -%} {%- endif -%} {%- endfor -%} {%- endpaginate -%} {%- endcapture -%} {%- endif -%} {%- endunless -%} {%- if alt_products_total > 0 -%} <br><br> <p><strong>Also Available In:</strong></p> <div class="product-alt-colours"> {{ products_output }} </div> {%- endif -%}
The raw version of the code can be seen on Stephen’s Github, here.
Ensure you Save the code once complete.
4) TEST THE PRODUCTS
With the code, tags and collection in place, you should now be able to see the cross links – with image thumbnails – on the relevant product pages!

5) AMEND THE LOOK OF THE TEXT
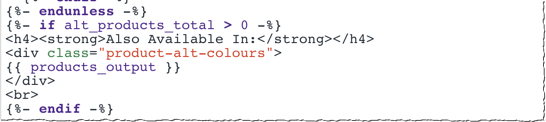
The code in Stephen’s snippet uses simple <p> and <strong> tags for the ‘Also Available In’ text. I amended this to match the rest of my client’s theme, and changed it to a <h4> tag:

Voila! Your products should now be cross linked with permalinks to the other product pages, whilst looking like variants! Marvellous 🙂

Hello Simon! Thanks for sharing, this is exactly what I need.
Unfortunately it didn’t work. I’ve 4 products created under the same collections, with same label starting with _alt_, and I place this code on product,liquid snippet, but nothing is shown. If I write only on this code this text: Also Available In: it is shown, but when I place all code, nothing. Can u help me?
Hey Jaime, it sounds like this is an issue with the coding. If the Collection is correct and the tags are in place, it is possible the code isn’t set up correctly, or its in the wrong place? Does your theme use multiple product liquids / sections / snippets? If so, test the code on each one where you want the cross linking variables to appear and hopefully that should solve it.
Thank you for your answer Simon, the place where I think in my case code must be is in product.liquid snippet. If I place Hello World it appears on frontpage. The problem is when I place all code, nothing is shown. Do I have to make any replace on code before upload it? Or just upload the code as you’ve shared?
Thanks again!
Solved! Problem was on vendor, thanks!!
Great! Glad it got resolved 🙂
Hey, I used this code and it’s working fine what I need extra is that it should show variant colour text with the image….how can I get that?
Hi there, thanks for the comment, and glad it works! I think that would require some extra HTML, CSS and liquid changes, sorry I can’t help further!
Hi Simon,
I have website in 2 languages.
How can I translate “ALSO AVAILABE AT”. I mean, I use an app for translations, but this sentence does not appears.
Thank you in advance.
hello how did you solve your display problem please I am in the same case. I created my collection and integrated the code in product.form in my “turbo” theme case I then put the _alt_ tags for the product and I retrieved them via the tag but nothing is displayed you the solution please
Hi Julien, it sounds like a similar issue. If the Collection is correct and the tags are in place, it is possible the code is in the wrong place. Does your theme use multiple product liquids / sections / snippets? If so, test the code on each one where you want the cross linking variables to appear and hopefully that should solve it.
Hi Jaime, I would solve it by creating a metafields field for this sentence and then you can translate the metafield content with your translation app.
You can use the app “Metafields Guru” to create the field. I would create it as a “shop” metafield, namespace “global”, name “alsoavailable”.
Where your “Also available at” text is, you will have to put {{shop.metafields.global.alsoavailable}}
Hi Simon,
Thanks for sharing this code. I am on DAWN theme and under templates I have only product.json. Do I need to write json code to do the similar function or I can add this code in snippets/ main-product.liquid?
Hi Sonia, I think you should be able to do either. The latter may give you a bit more flexibility in terms of
Thanks, Let me try Main-product.liquid and see the result
Hi Simon,
All problems resolved and it comes out beautifully . Only thing is every time I select the variant it moves the page up. Is there anything that can move it up or restore after every selection.
Hi Simon,
I hope you can point me to the error.
My collections[vendor_handle].products.size returns 0. Although there is only one vendor and all the products in the same collections. Not sure what I am missing.
Figured it out. It was the collection name, For some reason if there is only one word for the collection it was not taking
So assigned the multiword collection name
{%- assign vendor_handle = “brand-collection” -%}
Now everything is perfect. Struggling with alignment but will post if I fix it.
Thank you very much for this. I tried it without creating a collection and it worked.
I didn’t update the Product Template by editing the code. I did add a Custom Liquid widget on the product page though.
For some reason it is not working for some products but I suspect it has to do with the product handle name not being the same.For these cases I tried adding a collection but still didn’t work.
Thank you so much. Code worked perfectly!
Much appreciated.
No probs, thanks Josh!
there’s a Shopify app that can let you cross-link similar products together, easy to set up, and you don’t need to modify your shop code,
https://apps.shopify.com/linked-options
Thanks Gordon…there wasn’t an app when I wrote this, but nice to know there is one now, cheers.
Amazing. Thank you. I will stick with the repo, not the app.
Thanks for doing this work! I just can’t get it to work… It’s a but unclear EXACT what spots in the code I need to change to my data to make it work.
I’m using the prefix _family_ instead of _alt_ and my test collection handle is house-snare-wires. Can you share exactly where I need to update the code to have _family_ and house-snare-wires ??